Web Design: A Guide for Beginners
When it comes to building your website, it can become one of the most daunting business tasks you have. Whether you’re building your very first website or revamping your current one, it’s still not an easy hurdle for anyone. 88% of consumers who search for a type of business on a mobile device call or go to that business within 24 hours, making it one of the most effective methods for lead generation. In this step-by-step guide, we will talk about some of the basics of a web design process and a few of the resources available to you.
Step 1: Site Mapping
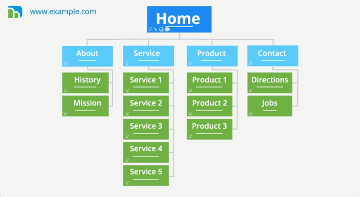
First, let’s start with organizing all your content and pages into a sitemap. A site map is a list of pages of a website within a domain. Site maps are used during the planning of a website by its designers. Structured listings are intended for webpage crawlers such as search engines like Google.

Common Elements of a Home Page
Your home page is the main lobby to your website meant to direct your visitors to the room they most desire quickly. It should be clean, use short and concise language that excites and informs, and have attractive graphics that balance your text. Try to keep it to 7 or less.
- Headline/Hero Section with a Call to Action
- Services/What You Offer
- Why You’re Unique
- Text Content w/ Keywords
- Social Proof and Recognition
- Contact Section
- Final CTA
This stage of the process is probably one of the most straightforward steps. However, it’s arguably one of the most important. When you build your website, refer to your site map will make that step in the process much easier and less overwhelming.
Step 2: Design Wireframes or Pick Theme Layout
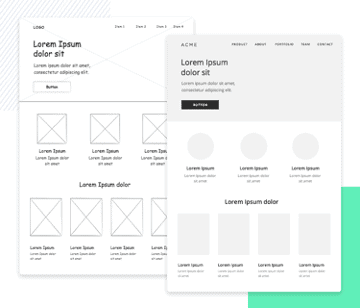
Now begins the fun part, design. This stage of creation is not the end-all-be-all. It’s important to remember that you’re just getting your ideas onto paper. DON’T overthink it. And remember, if you’re new to web design, it’s easier to stick to a 1-4 column layout and avoid overlapping and technical sections until you have a better understanding of HTML/CSS. For example, it’s common in web design to have an image or element floating/overlapping another element for design purposes. However, without the knowledge of HTML and CSS or a template with these features built-in, it will be a challenge. Check out this example of wireframe designs for reference:

Another option that does not require you to design your pages by hand and think about every tiny detail is to utilize a theme demo. For example, the WordPress Salient theme has several demos that you can import and use rather than starting from scratch. This will help small business owners focus on the core of their business rather than web design/development.
Step 3: Pick Your Hosting/Domain
This step is possibly one of the more daunting steps in the website design process. However, it’s not as complex as it may seem. Pick your hosting company that fits your price range, storage, and speeds, and connect it to your website builder. With GoDaddy and WordPress, they have built-in functionality to set up your WordPress environment through their website. Though GoDaddy is one of the most popular and has several positive and negative qualities, it may be easier for companies to use. Other hosting companies such as Bluehost, HostGator, and others may have similar features. But if you do not have the technical skills to connect your domain to your website without a setup wizard, I would suggest using one that does have this process built-in already.
Step 4: Pick Your Website Builder
Every website CMS (Content Management System) has its pros and cons. And picking the right one for your business will require some research and understanding of your business goals.
- WordPress: Are you interested in a highly customizable website with endless plugins and features that you can essentially do anything you want through a functional interface? Then WordPress may be for you.
- Squarespace: If you’re less interested in having a highly customizable website and you’re only interested in creating landing pages from pre-made templates, adding blog posts, and maybe having sign-up pages for a newsletter and other emails, then Squarespace might be the option for you.
- Wix: Though Wix may seem like a less popular option, they’re known for their ease of use compared to Squarespace. Like Squarespace, they offer somewhat of a one-stop-shop. They allow you to purchase your domain and pick your website design in one location. However, much like Squarespace, they lack some of the customizable features that a CMS like WordPress offers.
- Shopify: This is probably one of the most popular e-commerce solutions when it comes to websites. Though WordPress has WooCommerce, where you can accomplish the same thing regarding managing SKU’s, carts, and processing payments, Shopify offers a much quicker and fluid solution to starting an online shop. Much like Wix and Squarespace, Shopify can be limited when it comes to design options; it allows you to pick one of their pre-made templates that are guaranteed to work and be mobile responsive, which is very important.
- Pay a Professional: Lastly, you can also find a professional to do all of this for you. We recommend Vendasta, a website design company that creates very high-quality websites. Website design companies generally charge by the hour ranging from $60-$150/hr. Be prepared to provide content for every page of your website.
Step 4: Pick Your Website Theme
It can be easy to want to pick a theme that you find fantastic and appealing. However, it’s crucial to try and put yourself and your opinions aside and think of your end-user or potential clients and your branding. For example, if you’re a tech company with a less-than-techy website design/theme, your potential clients might not feel as inclined to give you their trust and money. You should look at some of your competitors and see what they’re doing, but make sure you do not copy them. Lastly, even if you pick a similar theme to those in your industry, it’s essential to do something that sets you apart. Consider your colors, animations, graphics, photography, page layout, and other visual elements. If you’re looking for a few WordPress themes that are highly rated and trusted by many, here are a handful that can be found on themeforest.com:
Step 5: Start Designing
Okay, you have made it this far. Do not give up now. If you are a tech-savvy person and feel inclined to design your entire website from scratch and not use the help of a pre-built template, then refer to your wireframes. Those will provide a wonderful place to start and help you keep an organized workflow and not become too overwhelmed.
If you are less interested in designing your website with your own delicate touch, then feel free to import a demo or use a template that has already been created by a professional. This will usually provide a great layout that is already mobile-responsive. You will need to replace the content with your own and add any new sections that it might be missing.
Step 6: Bonus Round (SEO & Keywords)
Here is a fun bonus round that can also really help your business’s online presence thrive. If you are interested in increasing your Google search ranking, you will want to start with some of these practices:
- When writing content, include your keywords that your customers might be using to find you online (e.g., telecom). However, you will want to pick a keyword that isn’t too competitive in your industry because giant companies have already dominated those keywords. You can look up keywords with this tool here to find the best one for you and your company. You will also want to be careful that you do not include a keyword more than three times on a given page because this can counteract your SEO efforts, and Google will lower your domain rank, thinking that you are trying to take advantage of the system.
- Start your content journey. You will need to begin writing content around some of the most popular and trending topics in your industry, and when doing this, ensure that they are meaningful and written well. This will slowly help your URL ranking (page rank) as people search the internet and come across your helpful blog posts related to your industry.
- If you want to take it to the next level, you can also start using Google ads to get your name out there and drive traffic to certain web pages.
In Conclusion
A well-designed and mobile-responsive website in 2021 and for the foreseeable future will be a crucial part of any growing your business. In this Easy Step-by-Step Guide to Web Design, we touched on some of the key factors to help you and your business grow organically. Remember, have a strong and unique design, keep text to a healthy amount, use the keywords in your industry, and don’t forget to post content regularly. For questions and/or consulting regarding your website, please contact marketing@telarus.com or visit telarus.com.